
Sketch给你力量,灵活性和速度,将所有功能包装在一个轻量级的和易于使用的软件当中。最后你可以专注于你最擅长的事:设计。
官方介绍 I 中文手册
Sketch 是一款适用于所有设计师的矢量绘图应用。矢量绘图也是目前进行网页,图标以及界面设计的最好方式。但除了矢量编辑的功能之外,我们同样添加了一些基本的位图工具,比如模糊和色彩校正。
我们尽力让 Sketch 容易理解并上手简单,有经验的设计师花上几个小时便能将自己的设计技巧在Sketch中自如运用。对于绝大多数的数字产品设计,Sketch 都能替代 Adobe Photoshop,Illustrator 和 Fireworks。
初见Sketch
我叫葱葱葱,是一名年轻有为的UI设计师。
在很久很久以前,我的身边有这样一位老师,他总是高高在上,拒绝和凡人做朋友。他总是把他的一切都展现给你,不管你喜不喜欢,需不需要。他总是计较于毫厘的光和热,让你在前行中战战兢兢,颤颤巍巍。他有个高大全的时尚名字,“阿逗比·佛陀孝普”,啊不对,是“Adobe Photoshop”。

曾几何时,我以为“孝普老师”将陪伴我一生,直到我连挪动鼠标的力气都没有。面对网络上层出不穷的大神,我在PS的道路上越走越心惊胆战。什么“把熊猫P成美女.avi”,“把美女P成野兽.avi”,“把熊猫P成美女再P成野兽.avi”,“把野兽P成熊猫然后再P成美女.avi”,各种avi,各种虐菜,我的天哪!。
我只是想好好的做UI,“孝普老师”强大的气场震慑住了我弱小且略带羞涩的心灵🙃。
直到我遇见了她,宛如撑着油纸伞的姑娘一般,悄悄地来到我的身边。她的名字是如此的温文尔雅,“丝给取”,啊不对,是“Sketch”。当我第一次触摸到她的时候,我就明白,这才是能陪伴我一辈子的“人”。(事实证明,“孝普老师”依然和我纠缠不清,藕断丝连。🤠🤠)

必要装备
- 一台Mac(耳边响起了经久不衰的旋律:It’s not about the money, money, money!!!😂)
Sketch目前只在唯一的Mac平台发布,所以想要体验Sketch的小伙伴只能忍痛割肉买一台Mac先啦。(黑苹果理论上是可行的,只要你不怕折腾!)
Sketch简介

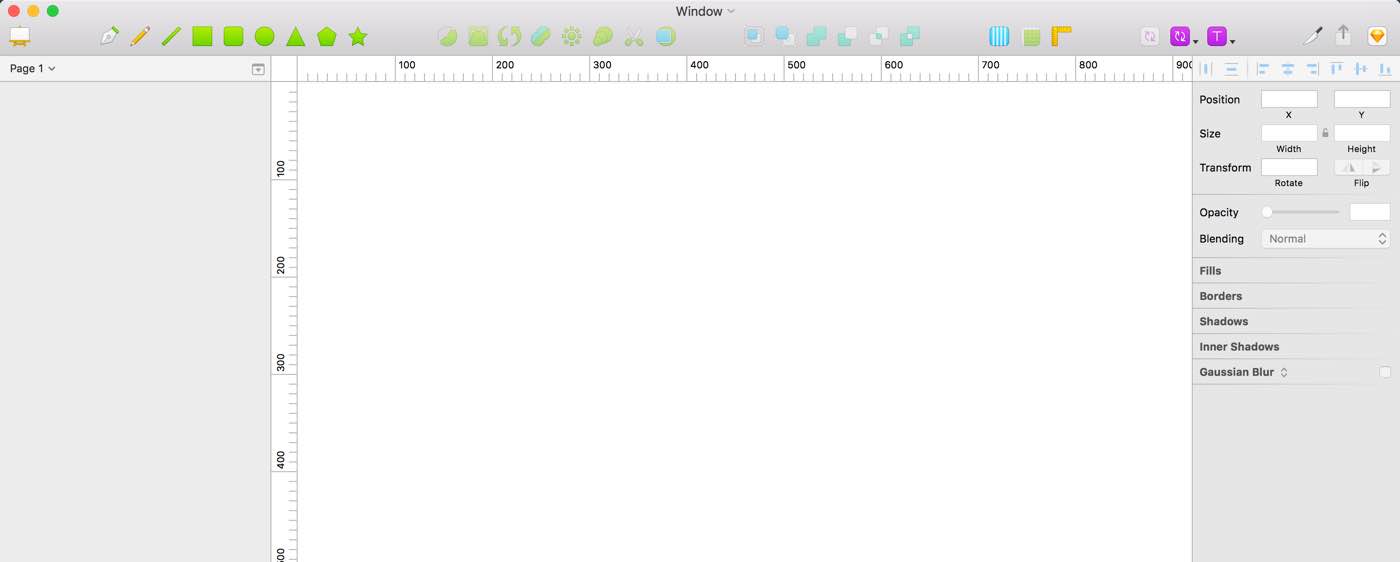
Sketch 的界面设计的非常简洁。最顶端的工具箱包含了最重要的操作。你可以用右侧的检查器来调整被选中图层的内容,左侧的窗口则会列出文件中的所有图层,中间当然就是你正在创作的画布。
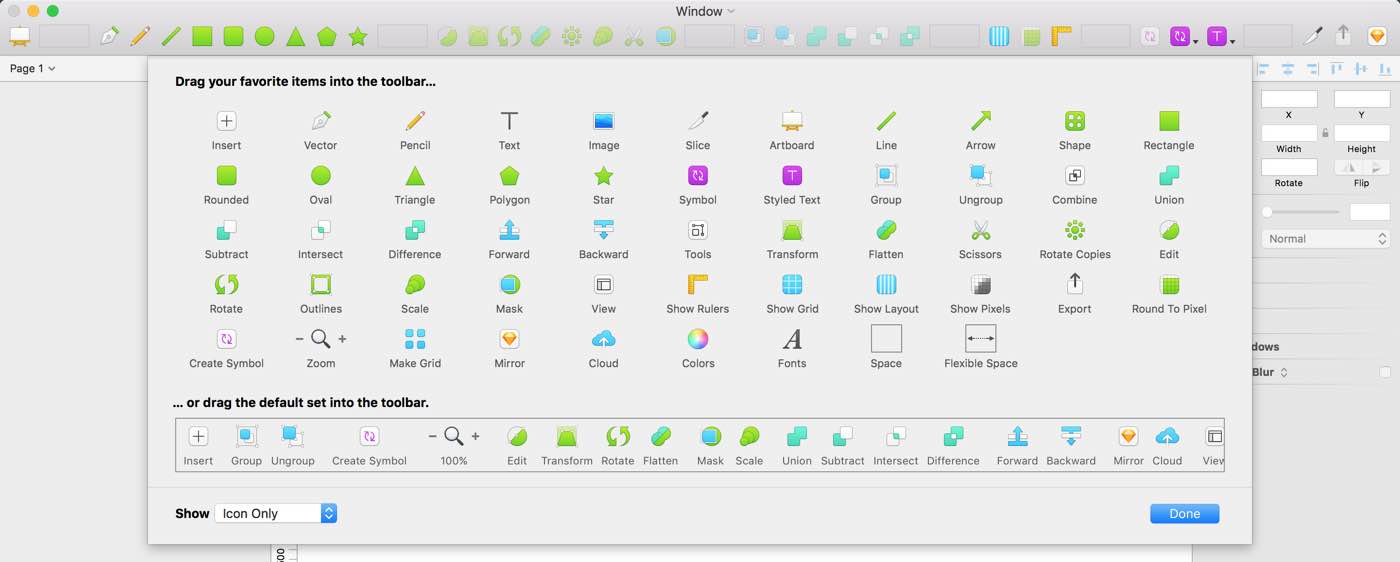
工具栏

Sketch为用户提供了众多的设计工具,当你第一次打开它时,顶部将显示默认的工具,大多数情况下,你可以很好的适应这种排布方式,并准确的找到你所需要的工具。当然,如果你有特殊的需求,你也可以在工具栏上右键自定义你的专属工具栏。
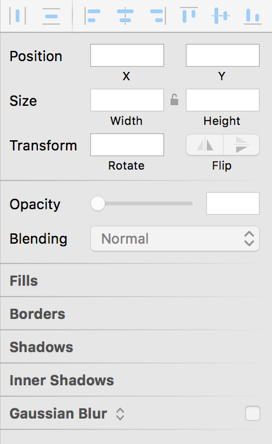
检查器

检查器位于界面的右侧,检查器能让你对正在编辑的图层(有时是正在使用的工具)进行参数调整。当你选中一个图层时,你会发现检查器被划分为几个区域。Sketch 里没有浮动面板,检查器将会根据你选中的工具来显示所需控件,这样你能始终不受打扰的在画布上创作。
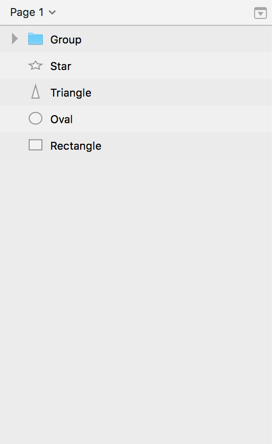
图层面板

图层是 Sketch 中最基本的构成单位。不同于其他将图层和对象混为一谈的应用,在 Sketch 里每个对象都有自己的图层。所以在Sketch中,“图层”和“对象”其实是一样的意思,这两个词是可以相互替换的。
编组和画板能让你在 Sketch 里有效的管理内容,他们也会被视为多个图层的组合。要想添加新的涂层,你可以单击工具栏中的 insert 按钮。
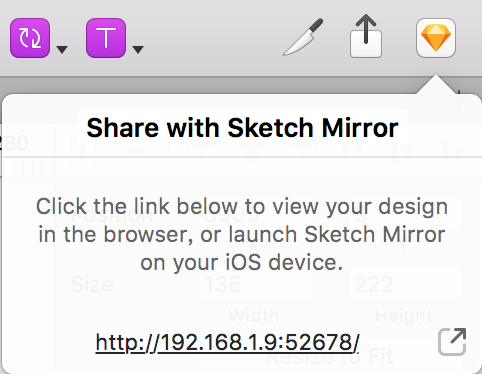
Sketch Mirror

Sketch Mirror是一款官方出品的Sketch协助APP,他可以让你在你的移动设备上(iOS)实时查看你的设计效果,让你从此远离想当然的设计模式。
你可以选择使用数据线或者将你的移动设备和Mac置于同一WiFi网络下,来连接你的设备。
文章由:葱葱葱原创,转载请注明出处,谢谢!